Renders the toolbar with various action buttons.
Usage:
{{ html.toolbar(Button) }}Parameters:
Button– Specifies the buttons to display in the toolbar.- edit – Open Edit Form
- editmodal – Open Edit Modal Form (Popup Window)
- refresh – Refresh Record
- delete – Delete Record
- publish – Publish/Unpublish
- gallery – Open Image Gallery
- filebox – Open File Box
- copy – Copy Record
- resetpassword – Create User / Reset Password
- checkbox – Checkbox – used with batch toolbar.
Example:
{{ html.toolbar("edit","publish","refresh","delete") }}This will render a toolbar with Edit, Publish/Unpublish, Refresh, and Delete buttons.
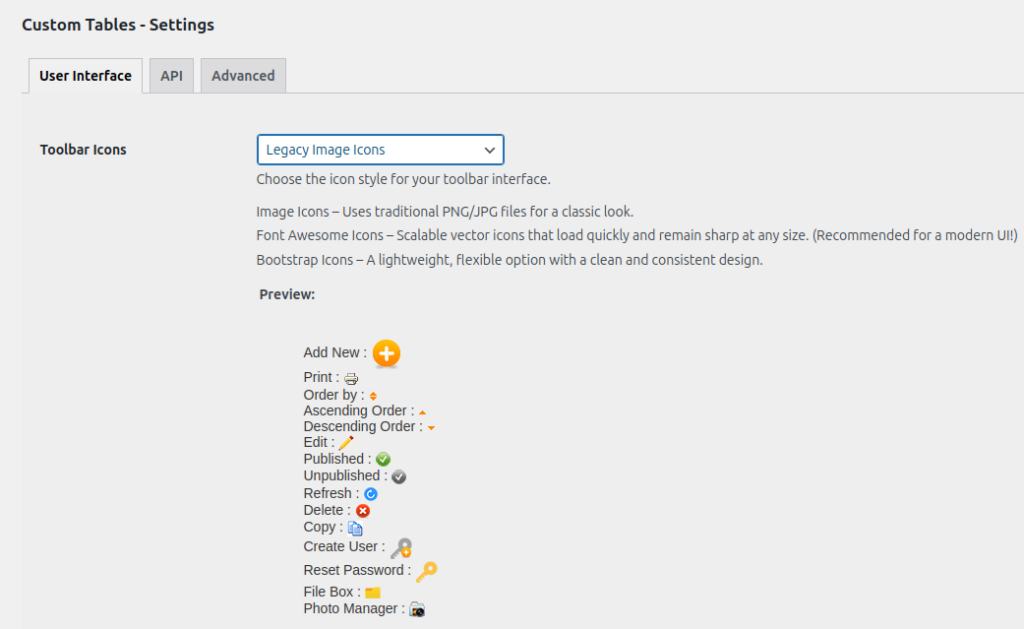
Toolbar icons:

Joomla #
You can customize the icon set in Global Configuration → Custom Tables.

Available icon styles:
- Image Icons: Uses PNG/JPG files for maximum compatibility.
- Font Awesome: A modern, scalable icon library (version 4, 5, or 6) Ensure your template supports the selected version.
- Bootstrap Icons: Alternative vector icons available in some Joomla templates.
Recommended: Font Awesome 6 (for Joomla 5+) or Bootstrap if your template does not use Font Awesome.
WordPress #
You can customize the icon set in Custom Tables → Settings.





Leave a Reply
You must be logged in to post a comment.