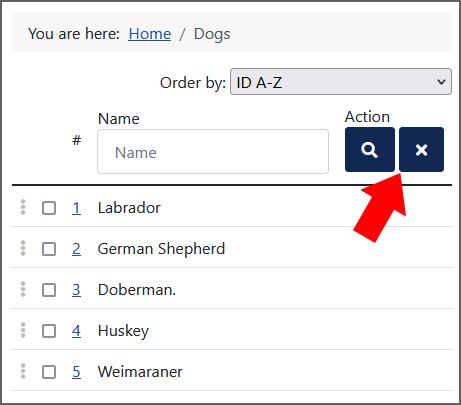
A button to resets search parameters

Basic usage:
{{ html.searchreset }}Usage with parameters:
{{ html.searchreset(Button Label, CSS Class) }}Parameters:
Button Label(optional) – The label of the button. Leaving the label parameter empty will produce an icon only (a magnifying glass). You can also pass HTML code as the label argument to control the button look completely.CSS Class(optional) – Name or names of CSS classes separated by space.
Example:
{{ html.searchreset("Search") }}




Leave a Reply
You must be logged in to post a comment.